Kivy - Open source Python library for rapid development of applications
that make use of innovative user interfaces, such as multi-touch apps.
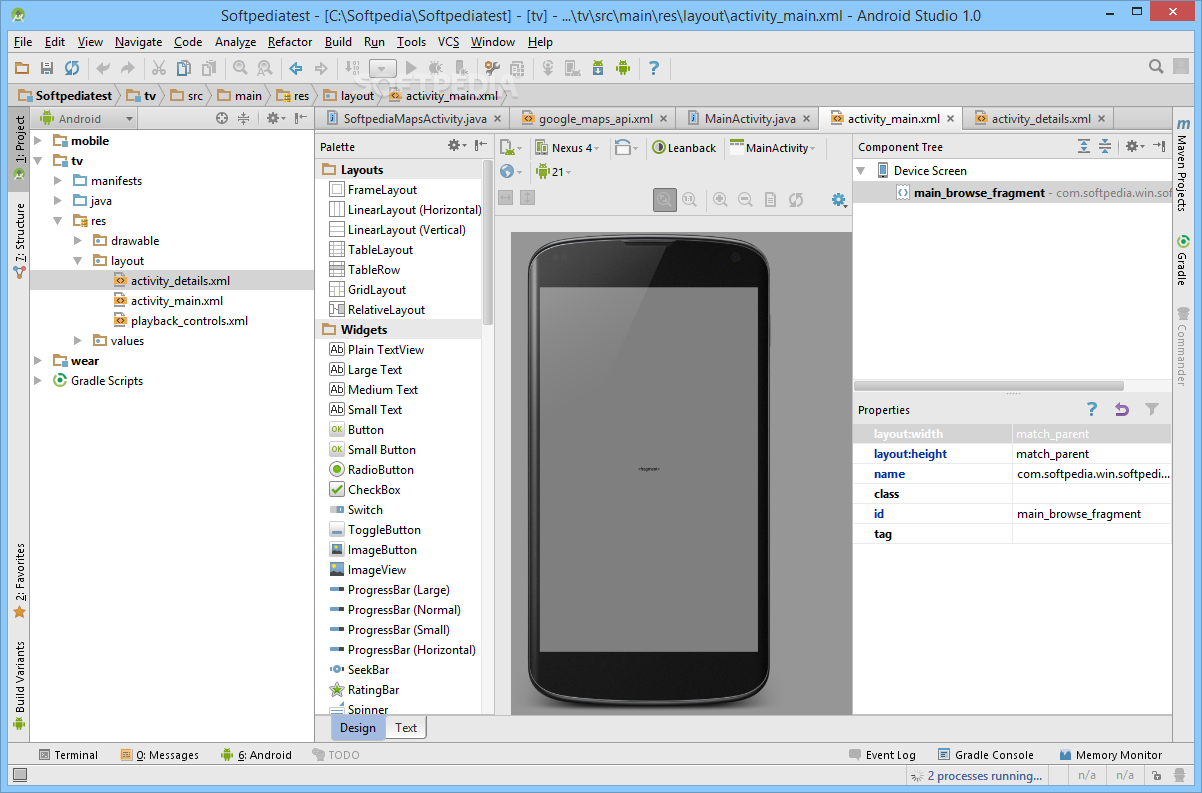
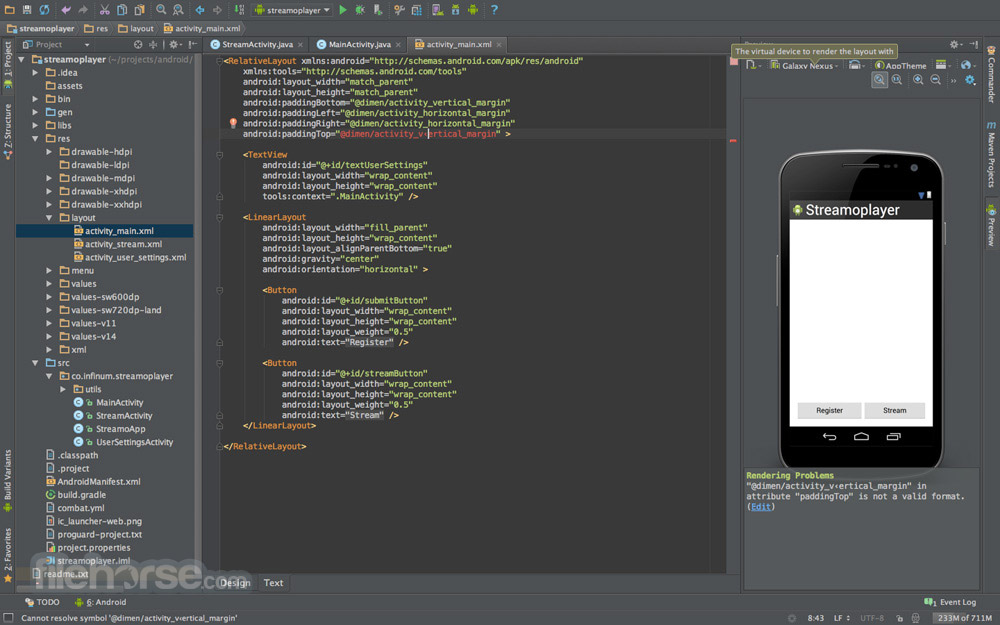
Android Studio is a comprehensive Android development environment designed to come as a replacement for Eclipse with ADT. It is worth mentioning that Android Studio is currently in beta and, as a result numerous features and tools are not yet implemented and users might encounter various bugs. React Native lets you create truly native apps and doesn't compromise your users' experiences. It provides a core set of platform agnostic native components like View, Text, and Image that map directly to the platform’s native UI building blocks. When talking about Android app development frameworks, the list is incomplete without React Native. Developed and launched by Facebook in 2015, this open-source mobile framework is built on the top of ReactJS and allows you to use React framework along with its native capabilities for developing Web, Android, and iOS apps.
Cross platform
Android Studio 3.6 Download
Kivy runs on Linux, Windows, OS X, Android, iOS, and Raspberry Pi. You can run the same code on all supported platforms.
It can natively use most inputs, protocols and devices including WM_Touch, WM_Pen, Mac OS X Trackpad and Magic Mouse, Mtdev, Linux Kernel HID, TUIO. A multi-touch mouse simulator is included.
Business Friendly
Kivy is 100% free to use, under an MIT license (starting from 1.7.2) and LGPL 3 for the previous versions. The toolkit is professionally developed, backed and used. You can use it in a commercial product.
The framework is stable and has a well documented API, plus a programming guide to help you get started.
GPU Accelerated
The graphics engine is built over OpenGL ES 2, using a modern and fast graphics pipeline.
The toolkit comes with more than 20 widgets, all highly extensible. Many parts are written in C using Cython, and tested with regression tests.
Usage example

See how easy it is to create a simple Hello World application that shows an actionable button:
Result
Be social !
Download
The current version is 1.11.0, released on June 1st, 2019. Read the Changelog.
Installation instructions can be found here.
| Operating System | File | Instructions | Size |
|---|---|---|---|
| Windows 7, 8, 10 (32/64 bit) | Python 2.7 and 3.5 to 3.7 is supported. Install using pip, follow the instructions here | Installation on Windows | ... |
| OS X 10.9 or later | Install using pip, either using the system python (python2.7), or an installed python from 3.5 to 3.7. Or install using Kivy.app: | Installation on macOS | ... |
| Linux (Ubuntu, Mageia, Arch, ...) | Python 3.5 to 3.7 wheels using pip, follow the instructions here. Or from source for Python 2.7, 3.5 to 3.7: Kivy-1.11.0.tar.gz (Mirror) | Installation on Linux | 23 Mb |
| Conda-Forge | Install using conda with conda-forge: Supports Windows, OSX, and Ubuntu. | ... | ... |
| Ubuntu PPA | Stable PPA | 12 Mb | |
| OpenSUSE | ... | ... | |
| Fedora | ... | ... | |
| Android (>= 2.2, with OpenGL ES 2) | Kivy Laucher 1.9.0 ( APK ) | Packaging for Kivy Launcher | 13 Mb |
| Raspberry Pi | KivyPie - Image for Raspberry Pi containing Kivy | Installation on Raspberry Pi | 532 Mb |
| Slackware | SlackBuilds - Downloads for installing Kivy on Slackware | Installation on SlackWare | ... |
Android
Demo examples are published on Google Play:
Create your own APK by following the documentation on Packaging for Android
IOS
Read the documentation on Packaging for IOS
Source code
Take a look at our guide toinstallation of the development version.
:max_bytes(150000):strip_icc()/ScreenShot2019-09-07at4.47.23PM-7476cf7d7e8045c7833e7a2ed34123a3.png)
Documentation
- Or see the Wiki for a list of projects, snippets and more
Community Support
- Report a bug or request a feature in our issue tracker
- Ask your questions on the Kivy users forums
- Or send an email to kivy-users@googlegroups.com
You can also try to contact us on Discord (online chat), but make sure to read the Discord rules before joining. Connect to Discord
Licenses
The Kivy logo was made by Vincent Autin. The logo is placed under
All the screenshots on the website that came from Kivy's examples are under the Public Domain.
All the screenshots in the Gallery are from their respective owners. Contact them first if you want to use the content.
About us
Kivy is a community project, led by professional software developers. We are responsible for developing and supporting Kivy, alongside of the community. We also work for companies that use Kivy for their professional products.
- He became a programming expert from working in IT for years before starting with Kivy. He's French, and founded Melting Rocks.
On IRC, he's tito. - Gabriel PettierHe is an Information Systems engineer. He's from France, but currently lives in the Netherlands.
On IRC/discord/the internet, he's tshirtman. - He is a freelance developer. He is from India.
On IRC, he's qua-non. - He is a software engineer, with a little time to make fun graphical interfaces. He lives in the UK.
On IRC, he's inclement. - He is a developer using Kivy with Python to automate scientific research. He lives in the eastern USA.
On IRC, he's matham. - Richard is an educational software developer (B.Sc, Hons) from South Africa. He likes being silly, meditating, music and hugging fluffy things. On IRC, he's ZenCODE.
- Linux geek and open source addict, he works as a software architect and lives in Spain.
On IRC, he's AndreMiras.
- George Sebastian (georgs)
- Arnaud Waels (triselectif)
- Joakim Gebart
- Jonathan Schemoul
- Thomas Hansen (hansent)
- Christopher Denter (dennda)
- Edwin Marshall (aspidites)
- Jeff Pittman (geojeff)
- Brian Knapp (knappador)
- Ryan Pessa (kived)
- Ben Rousch (brousch)
- Jacob Kovac (kovak)
- Armin Sebastian (dessant)
- Thomas-Karl Pietrowski (thopiekar)
- Peter Badida (KeyWeeUsr)
- Mark Hembrow, who was one of our first sponsor, by giving us a Mac Mini. Which was used for all the build system: unit test on Windows / OS X and Ubuntu + building the HTML and PDF documentation.
- Vincent Autin for his work as a designer for the project, specially on the logo.
Many people have contributed to Kivy and we're always interested in growing our community. If you want to help in terms of writing code, improving documentation, testing, etc. or simply making a donation, please do not hesitate to contact us.
Talks
Here is a list of talks about Kivy (if you have made a talk, don't hesitate to share it)
- Interfaces tactiles et mobiles avec Kivy. (slides) 15 April 2017 - Robert Niederreiter
Meetup Innsbruck, Austria - Interfaces tactiles et mobiles avec Kivy. (slides) 27 Octobre 2013 - Gabriel Pettier
Pycon-fr, Strasbourg, France - Our journey to Kivy (slides) 3 Octobler 2013 - Richard Larkin
PyconZA 2013 in Cape Town, South Africa - Utah Python August 2013 meeting 8 August 2013 - Jacob Kovac
Utah Python August 2013 meeting - Kivy Intro and Tutorial
2 March 2013 - Ben Rousch
GrDevDay 2013 in Grad Rapids, MI, USA. - OpenGL and Python on computer and embed devices (slides)
24 July 2012 - Mathieu Virbel
EuroPython 2012 in Florence, Italia. - Kivy - Python UI Library for Any OS
28 April 2012 - Rokas Aleksiūnas
PyCon LT 2012 in Vilnius - NIU en Python: Kivy
(Starting at 2:28:00 in the video)
28 November 2011, Gabriel Pettier
La Cantine in Paris, France - Spaß mit Natural User Interfaces und Python
October 2011 - Ernesto Rico Schmidt
PyCon DE 2011 - Quick Multitouch Apps using Kivy and Python
September 2011 - KP Singh (kpsfoo), N Chadha
PyCon India 2011 - GLES2 Python framework for NUI
19 July 2011 - Mathieu Virbel
RMLL 2011 in Strasbourg, France - Lightning talk about Kivy
22 June 2011 - Mathieu Virbel
Europython 2011 in Florence, Italia
- Get the Flutter SDK
- iOS setup
- Android setup
System requirements
To install and run Flutter,your development environment must meet these minimum requirements:
- Operating Systems: macOS (64-bit)
- Disk Space: 2.8 GB (does not include disk space for IDE/tools).
- Tools: Flutter depends on these command-line tools being availablein your environment.
bashcurlgit2.xmkdirrmunzipwhich
Get the Flutter SDK
Download the following installation bundle to get the lateststable release of the Flutter SDK:
For other release channels, and older builds,see the SDK releases page.
Extract the file in the desired location, for example:
Add the
fluttertool to your path:This command sets your
PATHvariable for thecurrent terminal window only.To permanently add Flutter to your path, seeUpdate your path.
You are now ready to run Flutter commands!

Note: To update an existing version of Flutter, see Upgrading Flutter.
Run flutter doctor
Run the following command to see if there are any dependencies you need toinstall to complete the setup (for verbose output, add the -v flag):
This command checks your environment and displays a report to the terminalwindow. The Dart SDK is bundled with Flutter; it is not necessary to installDart separately. Check the output carefully for other software you mightneed to install or further tasks to perform (shown in bold text).
For example:
The following sections describe how to perform these tasks and finish the setupprocess.
Once you have installed any missing dependencies, run the flutter doctorcommand again to verify that you’ve set everything up correctly.
Downloading straight from GitHub instead of using an archive

This is only suggested for advanced use cases.
You can also use git directly instead of downloading the prepared archive. For example,to download the stable branch:
Update your path, and run flutter doctor. That will let you know if there areother dependencies you need to install to use Flutter (e.g. the Android SDK).
If you did not use the archive, Flutter will download necessary development binaries as theyare needed (if you used the archive, they are included in the download). You may wish topre-download these development binaries (for example, you may wish to do this when settingup hermetic build environments, or if you only have intermittent network availability). Todo so, run the following command:
For additional download options, see flutter help precache.
Warning: The flutter tool uses Google Analytics to anonymously report feature usage statistics and basic crash reports. This data is used to help improve Flutter tools over time.
Flutter tool analytics are not sent on the very first run. To disable reporting, type flutter config --no-analytics. To display the current setting, type flutter config. If you opt out of analytics, an opt-out event is sent, and then no further information is sent by the Flutter tool.
By downloading the Flutter SDK, you agree to the Google Terms of Service. Note: The Google Privacy Policy describes how data is handled in this service.
Moreover, Flutter includes the Dart SDK, which may send usage metrics and crash reports to Google.
Update your path
You can update your PATH variable for the current session atthe command line, as shown in Get the Flutter SDK.You’ll probably want to update this variable permanently,so you can run flutter commands in any terminal session.
The steps for modifying this variable permanently forall terminal sessions are machine-specific.Typically you add a line to a file that is executedwhenever you open a new window. For example:
- Determine the directory where you placed the Flutter SDK.You need this in Step 3.
- Open (or create) the
rcfile for your shell.Typingecho $SHELLin your Terminal tells youwhich shell you’re using.If you’re using Bash,edit$HOME/.bash_profileor$HOME/.bashrc.If you’re using Z shell, edit$HOME/.zshrc.If you’re using a different shell, the file pathand filename will be different on your machine. Add the following line and change
[PATH_TO_FLUTTER_GIT_DIRECTORY]to bethe path where you cloned Flutter’s git repo:- Run
source $HOME/.<rc file>to refresh the current window,or open a new terminal window toautomatically source the file. Verify that the
flutter/bindirectoryis now in your PATH by running:Verify that the
fluttercommand is available by running:
Note: As of Flutter’s 1.19.0 dev release, the Flutter SDK contains the dart command alongside the flutter command so that you can more easily run Dart command-line programs. Downloading the Flutter SDK also downloads the compatible version of Dart, but if you’ve downloaded the Dart SDK separately, make sure that the Flutter version of dart is first in your path, as the two versions might not be compatible. The following command (on macOS, linux, and chrome OS), tells you whether the flutter and dart commands originate from the same bin directory and are therefore compatible. (Some versions of Windows support a similar where command.)
As shown above, the two commands don’t come from the same bin directory. Update your path to use commands from /path-to-flutter-sdk/bin before commands from /usr/local/bin (in this case). After updating your shell for the change to take effect, running the which or where command again should show that the flutter and dart commands now come from the same directory.
To learn more about the dart command, run dart -h from the command line, or see the dart tool page.
Platform setup
macOS supports developing Flutter apps in iOS, Android,and the web (technical preview release).Complete at least one of the platform setup steps now,to be able to build and run your first Flutter app.
iOS setup
Install Xcode
To develop Flutter apps for iOS, you need a Mac with Xcode installed.
- Install the latest stable version of Xcode(using web download or the Mac App Store).
Configure the Xcode command-line tools to use thenewly-installed version of Xcode byrunning the following from the command line:
This is the correct path for most cases,when you want to use the latest version of Xcode.If you need to use a different version,specify that path instead.
- Make sure the Xcode license agreement is signed byeither opening Xcode once and confirming or running
sudo xcodebuild -licensefrom the command line.
Versions older than the latest stable version may still work,but are not recommended for Flutter development.Using old versions of Xcode to target bitcode is notsupported, and is likely not to work.
With Xcode, you’ll be able to run Flutter apps onan iOS device or on the simulator.
Set up the iOS simulator
To prepare to run and test your Flutter app on the iOS simulator,follow these steps:
On your Mac, find the Simulator via Spotlight orby using the following command:
- Make sure your simulator is using a 64-bit device(iPhone 5s or later) by checking the settings inthe simulator’s Hardware > Device menu.
- Depending on your development machine’s screen size,simulated high-screen-density iOS devicesmight overflow your screen. Grab the corner of thesimulator and drag it to change the scale. You can alsouse the Window > Physical Size or Window > Pixel Accurateoptions if your computer’s resolution is high enough.
- If you are using a version of Xcode olderthan 9.1, you should instead set the device scalein the Window > Scale menu.
Create and run a simple Flutter app
To create your first Flutter app and test your setup,follow these steps:
Create a new Flutter app by running the following from thecommand line:
A
my_appdirectory is created, containing Flutter’s starter app.Enter this directory:To launch the app in the Simulator,ensure that the Simulator is running and enter:
Deploy to iOS devices
To deploy your Flutter app to a physical iOS deviceyou’ll need to set up physical device deployment in Xcodeand an Apple Developer account. If your app is using Flutter plugins,you will also need the third-party CocoaPods dependency manager.
You can skip this step if your apps do not depend onFlutter plugins with native iOS code.Install and set up CocoaPods by running the following commands:
Note: The default version of Ruby requires
sudoto install the CocoaPods gem. If you are using a Ruby Version manager, you may need to run withoutsudo.Follow the Xcode signing flow to provision your project:
- Open the default Xcode workspace in your project byrunning
open ios/Runner.xcworkspacein a terminalwindow from your Flutter project directory. - Select the device you intend to deploy to in the devicedrop-down menu next to the run button.
- Select the
Runnerproject in the left navigation panel. - In the
Runnertarget settings page,make sure your Development Team is selected.The UI varies depending on your version of Xcode.- For Xcode 10, look under General > Signing > Team.
- For Xcode 11 and newer, look underSigning & Capabilities > Team.
When you select a team,Xcode creates and downloads a Development Certificate,registers your device with your account,and creates and downloads a provisioning profile (if needed).
- To start your first iOS development project,you might need to sign intoXcode with your Apple ID. Development and testing is supported for any Apple ID.Enrolling in the Apple Developer Program is required todistribute your app to the App Store.For details about membership types,see Choosing a Membership.
The first time you use an attached physical device for iOSdevelopment, you need to trust both your Mac and theDevelopment Certificate on that device.Select
Trustin the dialog prompt whenfirst connecting the iOS device to your Mac.Then, go to the Settings app on the iOS device,select General > Device Managementand trust your Certificate.For first time users, you may need to selectGeneral > Profiles > Device Management instead.
If automatic signing fails in Xcode, verify that the project’sGeneral > Identity > Bundle Identifier value is unique.
- Open the default Xcode workspace in your project byrunning
Start your app by running
flutter runor clicking the Run button in Xcode.
Android setup
Note: Flutter relies on a full installation of Android Studio to supply its Android platform dependencies. However, you can write your Flutter apps in a number of editors; a later step discusses that.
Install Android Studio
- Download and install Android Studio.
- Start Android Studio, and go through the ‘Android Studio Setup Wizard’.This installs the latest Android SDK, Android SDK Command-line Tools,and Android SDK Build-Tools, which are required by Flutterwhen developing for Android.
Set up your Android device
Android Studio Framework For Mac Download Windows 10
To prepare to run and test your Flutter app on an Android device,you need an Android device running Android 4.1 (API level 16) or higher.
- Enable Developer options and USB debugging on your device.Detailed instructions are available in theAndroid documentation.
- Windows-only: Install the Google USBDriver.
- Using a USB cable, plug your phone into your computer. If prompted on yourdevice, authorize your computer to access your device.
- In the terminal, run the
flutter devicescommand to verify thatFlutter recognizes your connected Android device. By default,Flutter uses the version of the Android SDK where youradbtool is based. If you want Flutter to use a different installationof the Android SDK, you must set theANDROID_SDK_ROOTenvironmentvariable to that installation directory.
Set up the Android emulator
To prepare to run and test your Flutter app on the Android emulator,follow these steps:
- EnableVM accelerationon your machine.
- Launch Android Studio, click the AVD Managericon, and select Create Virtual Device…
- In older versions of Android Studio, you should insteadlaunch Android Studio > Tools > Android > AVD Manager and selectCreate Virtual Device…. (The Android submenu is only presentwhen inside an Android project.)
- If you do not have a project open, you can choose Configure > AVD Manager and select Create Virtual Device…
- Choose a device definition and select Next.
- Select one or more system images for the Android versions you wantto emulate, and select Next.An x86 or x86_64 image is recommended.
- Under Emulated Performance, select Hardware - GLES 2.0 to enablehardwareacceleration.
Verify the AVD configuration is correct, and select Finish.
For details on the above steps, see ManagingAVDs.
- In Android Virtual Device Manager, click Run in the toolbar.The emulator starts up and displays the default canvas for yourselected OS version and device.
Web setup
Flutter has early support for building web applications using thebeta channel of Flutter. To add support for web development, followthese instructions when you’ve completed the setup above.
Next step
Set up your preferred editor.
